Es fácil para un desarrollador subestimar la importancia de su entorno de trabajo. No, no estamos hablando del color de su silla, escritorio o pared. Estamos hablando de tu entorno de trabajo virtual.
Hacer que su editor de código de Visual Studio se sienta como en casa es esencial para la eficiencia en el trabajo. La fuente cubre una gran parte de la sensación general de VS. En este artículo, le enseñaremos cómo editar fuentes en varias partes del editor VS Code.
Razones para cambiar la fuente en VS Code
Incluso si es un desarrollador que trabaja con VS durante mucho tiempo, es posible que no sepa que tiene opciones de cambio de fuente.
Si no le importa por qué es esencial elegir su fuente, vaya directamente al tutorial que se encuentra unos párrafos a continuación. Sin embargo, recuerde que las razones para cambiar su fuente (que se describen a continuación) pueden ayudarlo en su decisión.
¿Por qué las fuentes son tan importantes en VS? Si la estética no es suficiente para usted (y créanos, después de pasar horas y horas en un editor de código, comienza a importar), también se trata de funcionalidad. Entonces, ¿qué hace que una fuente sea “apropiada” para VS?
Principalmente, querrás que la distinción entre personajes similares sea notable. Por ejemplo, distinguir el número “1” de la “l” (L minúscula) puede acelerar significativamente su codificación y ahorrarle tiempo.
Luego, está el hecho de que a algunos desarrolladores les gusta usar ligaduras. Las ligaduras son unos cuantos símbolos unidos entre sí, normalmente llamados “glifos”. Esos pueden significar muchas cosas al codificar.
Cómo cambiar la familia de fuentes en VS Code
Sin más preámbulos, aquí se explica cómo cambiar la familia de fuentes en VS:
- Abra el editor VS.
- Navegue a la parte superior de la pantalla y seleccione “Archivo.”
- Ahora, en el menú desplegable, vaya a “Preferencias > Configuración”.
- Ahora verá la sección “Usado comúnmente” con un menú en el lado derecho de la pantalla. Si aparece, puedes acceder y cambiar “Familia tipográfica” desde esta página o continúe con los pasos a continuación.
- Hacer clic “Editor de texto > Fuente” y busque la entrada predeterminada “Consolas, 'Courier New', monoespacial.”
- Luego, en lugar de “Consolas…”, ingresa el nombre de tu fuente preferida.
Esto debería cambiar automáticamente la familia de fuentes.
Cómo cambiar el tamaño de fuente en VS Code
Incluso si tiene una vista perfecta, querrá mantener sus ojos lo más cómodos posible al escribir líneas de código. Las discrepancias entre caracteres similares son fundamentales a la hora de elegir una familia tipográfica. Sin embargo, utilizar un tamaño de fuente adecuado para la codificación puede hacerlo más agradable a la vista y ayudarle a trabajar de manera más eficiente.
No existe una fórmula mágica para identificar el mejor tamaño de fuente para codificar. Idealmente, querrás ver los caracteres lo más claramente posible, pero también necesitarás que la línea se ajuste a la ventana VS. Por lo tanto, pruebe diferentes tamaños de fuente y encuentre el perfecto que se adapte a sus necesidades de codificación.
A continuación se explica cómo cambiar el tamaño de fuente en VS Code:
- Navega hasta el “Archivo -> Preferencias -> Configuración”.
- Busque la sección “Tamaño de fuente” y escriba su tamaño de fuente preferido.
Cómo cambiar la fuente de Explorer en VS Code
La función Explorador en VS Code funciona como otros exploradores de archivos en la mayoría de las otras aplicaciones. Se utiliza para administrar, explorar y abrir archivos y carpetas para trabajar en su proyecto. Dado que la codificación VS se basa en carpetas y archivos, VS Code Explorer facilita el inicio de su proyecto. Todo lo que debe hacer es abrir el archivo/carpeta usando VS Code. Es tan simple como eso.
Puede esperar utilizar VS Code Explorer bastante. Si el tamaño de fuente del Explorer no le conviene, le alegrará saber que puede cambiarlo.
- Ir a “Archivo -> Preferencias -> Configuración”.
- Busque la sección “Tamaño de fuente” y cambie el tamaño para adaptarlo a sus necesidades.
Cómo cambiar el estilo de fuente del terminal en VS Code
En lugar de cambiar de ventana o cambiar el estado del terminal existente, VS Code le permite usar un terminal integrado que se encuentra en la raíz de su proyecto/espacio de trabajo. Por supuesto, es posible que desees cambiar la fuente para facilitar su uso. A continuación se explica cómo cambiar la fuente de VS Code Terminal:
- Navega hasta el “carpeta raíz” de su proyecto/espacio de trabajo.
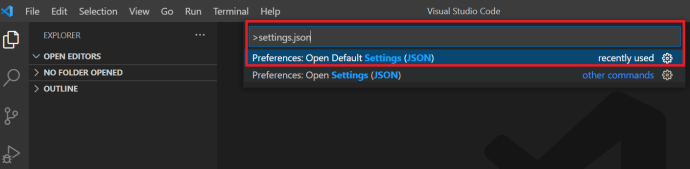
- Abre el “configuración.json” archivo usando VS Code. Alternativamente, en VS Code, presione “Ctrl + Mayús + P” en Windows o “Comando + Mayús + P” en Mac y luego busque el “configuración.json” archivo.
- Cambie las tres líneas correspondientes a esto:
“terminal.external.osxExec”: “iTerm.app”,“terminal.integrated.shell.osx”: “/bin/zsh”,“terminal.integrated.fontFamily”: “D2Coding”,
Tenga en cuenta que Codificación D2 es un ejemplo. También puedes elegir cualquier otra fuente que prefieras. - Guarde la configuración cuando haya terminado.
Para cambiar el tamaño de fuente de VS Terminal después de cambiar el estilo, navegue hasta el “terminal.integrated.fontSize”: entrada y configúrela según sus preferencias.
Cómo cambiar la fuente de los comentarios en VS Code
Las entradas de comentarios de código están, de forma predeterminada, en la misma fuente que el resto del código. Cambiar esto los hace destacar, lo que a menudo puede evitar la pérdida de horas de trabajo. Es fácil pasar por alto un comentario cuando tiene la misma fuente que todo lo demás en VS. Por más simple que parezca, la solución es un poco más compleja de lo que cabría esperar. Además, es posible que los resultados no sean ideales, ya que esto podría causar algunos problemas de alineación. Aún así, no está de más intentarlo:
- Vaya a la carpeta de “instalación raíz” de su dispositivo para VS Code.
- Navega hasta el “tocar estilo.css” entrada en la terminal. Esto creará una hoja de estilo.
- Ahora es el momento de agregar la regla de fuente. A continuación se muestra un ejemplo de un estilo:
.mtk3 {font-family: "iosevka";
font-size: 1em;
font-style: italic;
}
- Abierto “configuración.json” y agrega esta entrada:
"vscode_custom_css.imports":
"file:///Users/username/.vscode/style.css"], - Ahora, descarga el “Cargador CSS y JS personalizado” enchufar.
- Una vez instalado, presione “Ctrl + Mayús + P” y asegúrese de que el complemento esté habilitado.
- Reinicie el código VS.
- Los comentarios ahora deberían tener una nueva fuente.
Cómo cambiar el tamaño de fuente de la barra lateral en VS Code
Ninguna configuración en VS Code permite al usuario cambiar el tamaño de fuente del terminal. Sin embargo, existe una solución alternativa que involucra el complemento CSS personalizado y JS Loader mencionado.
- En el complemento, navegue cuidadosamente hasta los detalles de la extensión y siga la sección del tutorial.
- Utilice la siguiente lógica:
"vscode_custom_css.imports": ["[insert custom file URL]"] - Haga esto para cada archivo personalizado.
El resultado debería ser una barra lateral de VS Code mejor y estéticamente más agradable.
Cómo cambiar la fuente usando diferentes sistemas operativos
Si estás codificando en VS, estás usando una computadora con Windows, una Mac o un sistema Linux. Aunque estos tres no son idénticos en términos de VS, las diferencias se reducen principalmente a Control/comando opción clave y las ubicaciones predeterminadas de los archivos de VS Code. Por lo tanto, el principio de cambio de fuente en VS Code sigue siendo prácticamente el mismo en todos los dispositivos.
Preguntas frecuentes: cambio de fuentes de Visual Studio
¿Por qué no puedo cambiar la fuente en VS Code?
Puedes cometer muchos errores en VS Code. Cambiar la fuente no es tan sencillo como hacerlo en MS Word. Como utilizará mucha codificación para cambiar la fuente real de VS Code, debe conocer los descuidos más comunes que realizan las personas. Asegúrese de que las comillas rodeen cada entrada. Por ejemplo, “vscode_custom_css.importaciones”: [“file:///Users/username/.vscode/style.css”] no funcionará a menos que uses las comillas. Además, asegúrese de utilizar espacios entre los comandos.
¿Qué fuente se utiliza para el código en VS Code?
De forma predeterminada, la fuente utilizada para codificar en VS Code es Consolas. Si sigues esta guía, puedes cambiar la mayoría de las fuentes en VS Code, ya sea que estemos hablando del código en sí, la terminal, los comentarios o la función del explorador.
Sin embargo, si estás hablando de la fuente que se encuentra en las imágenes del sitio web oficial de VS Code, nadie puede decirte cuál se usó. A menos que los desarrolladores de VS Code revelen explícitamente qué fuente se utilizó, no hay forma de averiguarlo.
¿Cómo hackeo una fuente VS Code?
Inicialmente, hackear significaba modificar, pero si con esto te refieres a agregar la fuente Hack a VS, puedes agregarla a través del sitio web de Hack. Descarga la fuente TrueType de Hack. Extraiga el archivo zip descargado. Instale los archivos extraídos. Luego, vaya a Herramientas, seguido de Opciones. En el menú Opciones, seleccione Entorno y luego navegue hasta Fuentes y colores. Abra el menú desplegable Fuente y seleccione la entrada Hack.
¿Qué fuente utilizan los piratas informáticos?
Como regla general, cada programador, incluidos los piratas informáticos, utiliza una fuente que le gusta. Un excelente ejemplo de una fuente popular que supuestamente es una “elección de los hackers” sería Ray Bluetens, también conocida como Lawn Dart Fonts.
Cambiar las opciones de fuente en VS Code
Tratar con las opciones de fuentes en VS Code no es tan sencillo como cambiar las fuentes en un programa de edición de texto. Sin embargo, considerando que estamos hablando de software de codificación, VS ofrece una amplia variedad de opciones en comparación con su competencia. Siga las instrucciones de este artículo y haga que su experiencia de codificación sea lo más personalizada, fácil de usar y fluida posible.














Add comment